こんにちは、@codeship_techです。
この記事では、CodeShipで毎週日曜日に開催している初心者向けの無料プログラミング勉強会の内容や様子について写真を交えながらレポートしたいと思います!
- HTML/CSSを使ったWEBサイトコーディングに興味がある
- 手を動かしながら、解説やアドバイスなど教えてもらいたい
- プログラミングの最適な学習方法について知りたい
などプログラミングの勉強会に興味があるという方はぜひ、これから勉強会への参加を検討する参考としてご覧ください!
目次
- CodeShipの勉強会ではどんなことが学べるの?
- 勉強会の講師について
- キャリアについて
- WEBサイトを作る
- 勉強会参加者の声
- 勉強会を開催する目的
- 参加対象者・オススメする人(初心者)
CodeShipの勉強会ではどんなことが学べるの?

ということでまずは、”何が学べるのか?”についてですが、この勉強会では皆さん以下の内容を学んでいます!
- プログラミングの勉強の仕方について
- キャリア設計の仕方
- WEBサイトの仕組み
- 開発環境の構築(VisualStudioCode)
- Emmetの使い方(開発効率UP)
- WEBサイトコーディング(HTML, CSS)
- アニメーション(CSS)
- レスポンシブデザイン(スマホ版のデザイン)
- 簡易的なデプロイ(作品をサーバにアップロードしてURLから誰でもアクセス可能にする)
実際に手を動かしてプログラミングを教えてもらえるだけじゃなく、プログラミングの勉強の仕方や皆さんのキャリアについても学んでいただけます!
勉強会の講師について

この勉強会でメイン講師を務めるのは、CodeShipを運営する株式会社ウィモーションの執行役員「山本」さん。
プログラミング教育や主にエンジニアに向けたキャリア斡旋に携わって4年、現場で本当に求められるプログラミング能力や主体的にキャリアを形成していくためのキャリア設計の仕方などの専門知識をもとに、同社で多くのWEBエンジニアの排出を牽引してきました。
そんな山本さんはこの勉強会で”人に教わることを経験してほしい”と語ります。
多くの初心者向け教材が出る中で、多くの教材が「易しさ」を売りにしているが故に、教材で身につくスキルと現場で求められるスキルが乖離していってしまっているのだとか。
それを解消するために、初心者には少し難しい内容でもしっかり構造や意味を理解したコーディングを「優しく」教えていきたいのだそうです。
キャリアについて

この勉強会では、プログラミングだけでなくプログラミングの勉強方法やキャリア設計についても学ぶことができます。
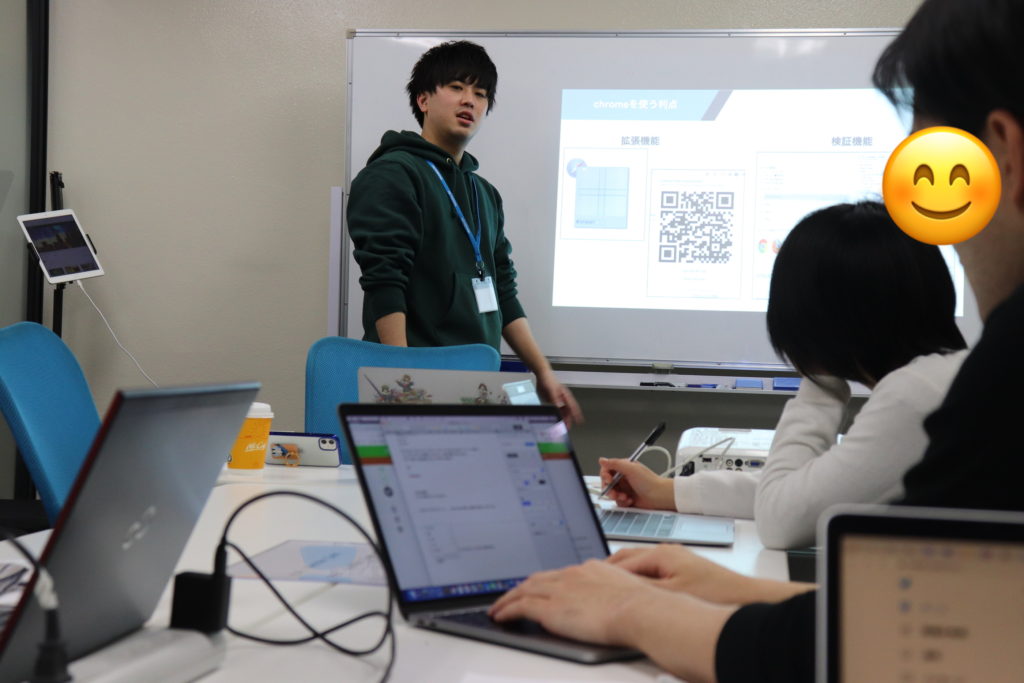
写真は実際に参加者の皆さんがそれぞれのキャリア設計をしている様子です!
キャリア設計をするにあたって重要な考え方などの解説をした後に、簡単なシートを使ってご自身のキャリア設計を書き出します。
ここで可視化することで、今後何をしていくべきかどんな言語や技術の勉強をしていくべきかなどこれからの勉強方針を理解することもできます。
普段こういった相談をできる相手はなかなかいないことが多いので嬉しい学びですね!
WEBサイトを作る

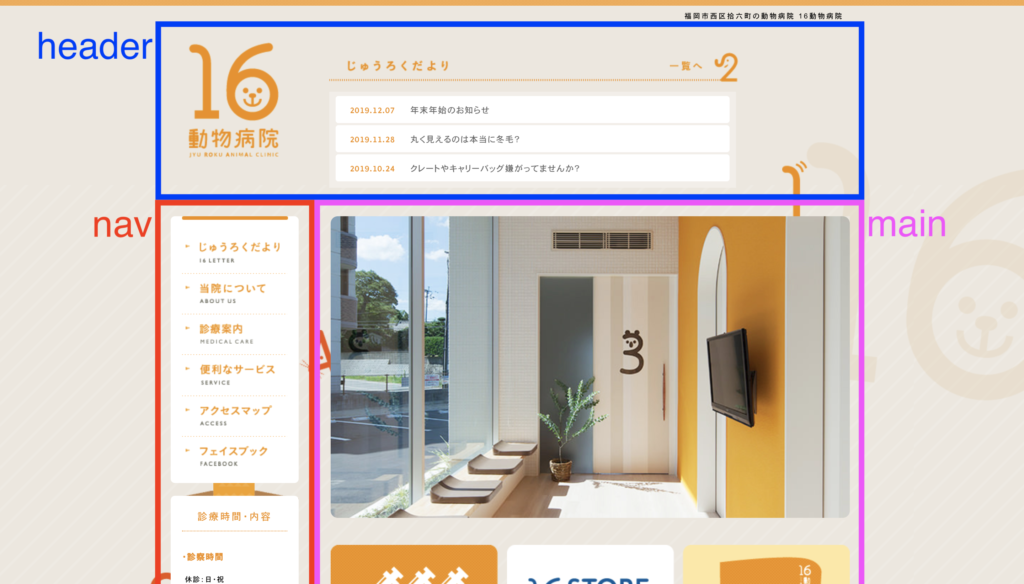
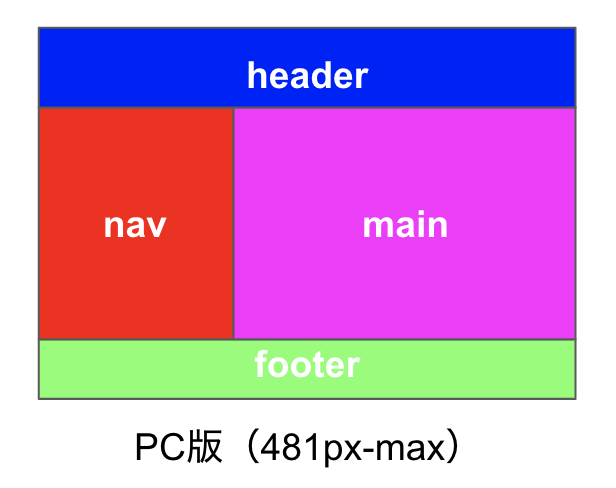
勉強会の中で作っていただくWEBサイトは、以下のようなページの構成を真似たサイトをPC版のレイアウトとスマホ版のレイアウトに分けて制作していきます!
最後には参加者の皆さんが作ったWEBサイトを無料でサーバにアップロードして、URLからアクセスできるようにするため、ご自身のスマホなどからも作ったものを見ることができます。



ここではWEBサイトもただ作るのではなく、実際の開発現場で求められる設計やコーディングの良し悪しを分かりやすく解説しながら進めていくため、普段一人で勉強しているときに比べて皆さん深く理解を落とし込めるようです!
特に現場ライクなコーディングスキルについては初学者が手に取るオンライン教材や書籍には載っていないことがほとんどのため、こうして現場を知る講師に教えてもらえるのはありがたいですね。
また分からない箇所があればすぐに聞けて、分かるまで解説してもらえます。
ついていけずに置いて行かれるということはないので「プログラミングに初めて触る」という方や「progateなどで勉強し始めたばかり」という方でも安心ですね!
敬遠しがちな開発環境の構築も教えてもらえる環境では怖くありません。
さらに、なかなか最初は気にかけることができない開発効率UPのコツなども教えてもらえるため、勉強会を終えたあとの皆さんの学習効率はグッとアップするようです!
WEBサイトコーディングのハンズオン終了後は、参加者同士の交流もしつつ、最初にしていただいたキャリア設計のシートを見ながら講師から意見やアドバイスをもらう人が多数、質疑応答なども。
案件獲得についてやエンジニアのキャリアについて、普段の学習方法についてなど様々な質問内容に対して経験・知識ともに豊富な講師が回答します!
そうこうして、勉強会は終了となります。
参加者同士の交流もしながら、キャリアやプログラミング・勉強方法についてガッツリ学んだこの勉強会での時間が今後のお役に立てれば嬉しいです…m(_ _)m
勉強会参加者の声
勉強会を開催する目的

一人でも多くの人の脱初心者のハードルを下げたい
世の中には初心者用の教材や無料・低価格の教材がたくさんあります。 progateやドットインストール、udemy、他にも本や大学などなど。
そのおかげで誰でもプログラミングに興味を持ち、とりあえず始めてみるという第1歩がぐっと身近になりました。
そして次に、このような疑問を持つ方がよく見受けられるようになりました。
- 「プログラミングを勉強した先にある具体的なキャリアは?」
- 「自分が思い描くキャリアやスキル活用のために身につける必要がある言語や技術は?」
- 「基礎の基礎は学んだ、その後の勉強方法は?」
- 「基礎は学んだけど未だに何も作れない」
このような疑問を解決し脱初心者へと導く中で、CodeShipの持つプログラミング教育カリキュラムと学習ノウハウを体験していただくことで、より多くの人に認知と親しみを拡げていきたいと考えています。
プログラミングスキルを身につけた先にある「主体的なキャリアの選択」を一人でも多くの人に実現していただくために、初心者のプログラミング学習の第2歩目となれるようなイベントづくりを目指しています。
参加 対象者・オススメする人
- 「progate」や「ドットインストール」などで勉強し始めたプログラミング初心者
- IT系に転職・就職をしたい方
- フリーランスを目指してる方
- 私生活や現在の仕事に活かしたいという方
その他どなたでももちろん歓迎いたします!
PCの操作に自信がないという方でも基礎からしっかりサポートいたしますのでお気軽にご参加ください!